
講師の藤井はIT企業での実務経験があり、現在専門学校でプログラミングを生徒に教えている現役の講師です。
入塾までの流れ
- 当サイトから又は電話でのお問い合わせ
- 当サイトのお問い合わせフォームからお問い合わせいただくか、教室へ直接お電話にてお問い合わせください。
無料体験レッスンのお日にちをご相談の上決めさせて頂きます。
- 無料体験レッスン
- 実際にレッスンを体験してもらい、プログラミングを楽しんでいただきます。
- ご入塾手続き
- 無料体験レッスン後、教室で入塾の手続きを行ってください。
レッスン日以外の日で、空席がある場合、自由にパソコンを利用することができます。
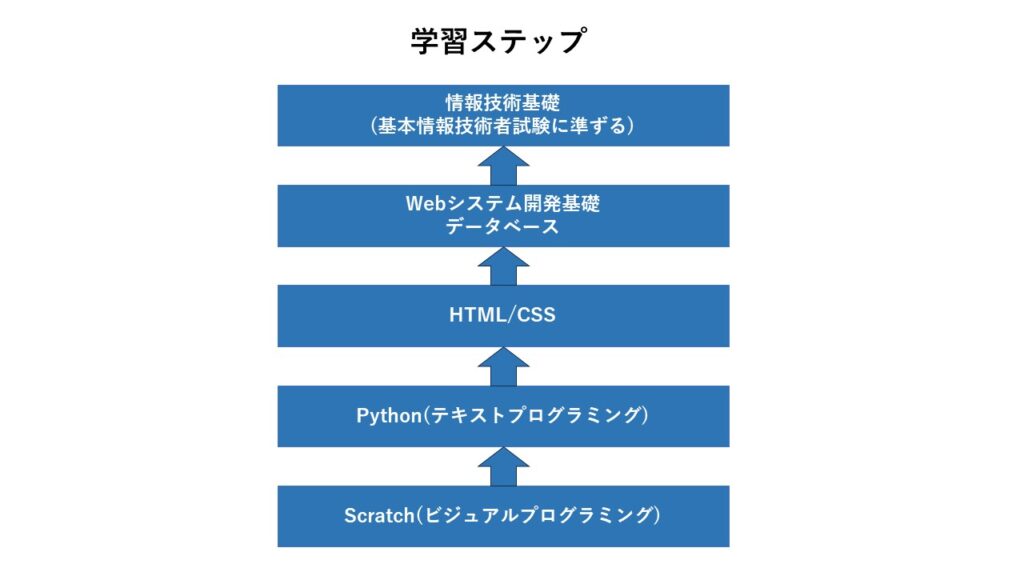
学習ステップ

プログラミングベーシックコースは、小学校3年生以上の生徒におすすめのコースです。
インベクトでは、生徒のレベルに合わせ段階的なIT教育を行います。
まずは、ビジュアルプログラミング言語のScratchでプログラミングを体験して頂き、プログラミングに慣れた上でテキストプログラミングの学習に入ることが可能です。
その後、基本的なWebシステム開発や情報技術を学習することで、幅広いITの知識を身に着け、エンジニアとしての素養を育みます。
Scratchとは
Scratchとは、ビジュアルプログラミング言語のことで、直感的にプログラミングの学習を行うことが出来ます。

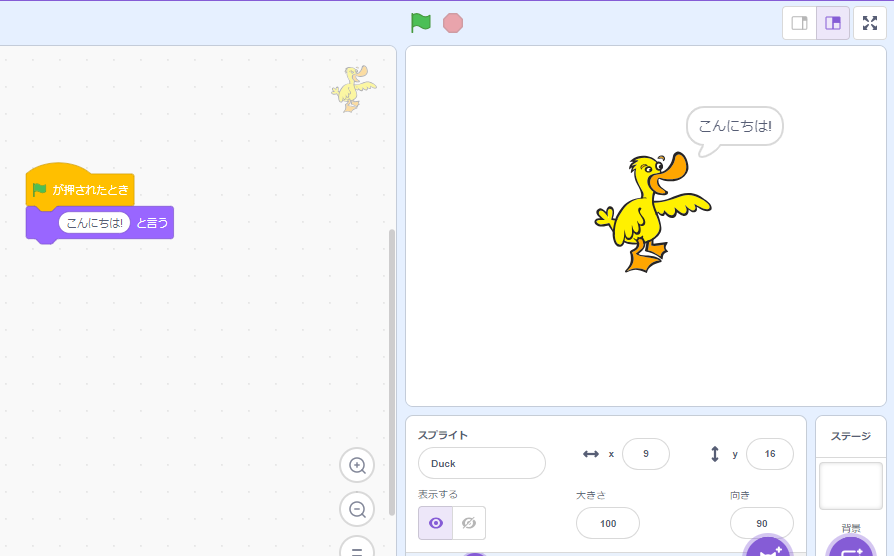
これはScratchの画面です。
左側に「緑の旗が押されたとき」、「こんにちは!と言う」という2つのブロックがあります。
このブロックが、コンピュータに指示を与えるパーツであり、ビジュアルプログラミング言語です。
左側のプログラムは、右側のキャラクターに「こんにちは!」と言わせる命令です。
右側のキャラクターを確認してみると、「こんにちは!」と言っていることが分かります。
このように、視覚的、直感的にプログラミングを学習することができるのが、ビジュアルプログラミング言語である、Scratchのメリットです。
Python
Pythonとは、テキストプログラミング言語のことで、本格的にアルゴリズムの学習を行うことが出来ます。
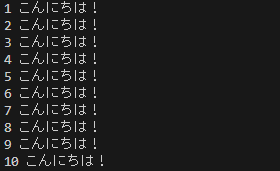
for i in range(10):
print(i + 1, "こんにちは!")実行結果

これは、こんにちは!を10回表示するプログラムです。
ビジュアルプログラミング言語のScratchとは違い、文字を記述することでコンピュータに命令します。
文字でのプログラミングの方が難易度が高いため、最初はプログラミングを楽しむという意味でも、Scratchからの学習をおすすめしています。
HTML/CSS
HTML/CSSを学ぶことでWebサイトを作成することができます。
どのようなサイトが作れるのかソースコードとサイトを見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="令和の素敵な写真ギャラリー">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>令和's GALLERY HOME</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="home" class="main-image">
<header class="header wrapper">
<h1><a href="index.html"><img class="logo" src="images/logo.png" alt="ホーム"></a></h1>
<nav>
<ul class="main-nav">
<li><a href="gallery.html">GALLERY</a></li>
<li><a href="profile.html">PROFILE</a></li>
</ul>
</nav>
</header>
<div class="home-content wrapper">
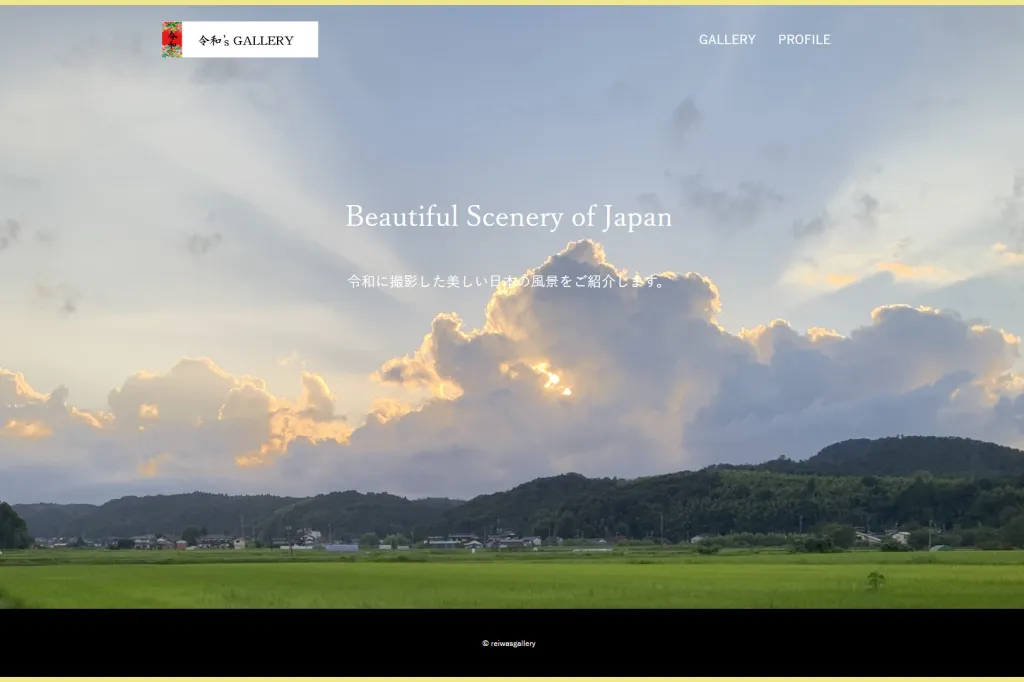
<h2 class="page-title">Beautiful Scenery of Japan</h2>
<p>令和に撮影した美しい日本の風景をご紹介します。</p>
</div>
</div>
<footer>
<div class="wrapper">
<p><small>© reiwasgallery</small></p>
</div>
</footer>
</body>
</html>

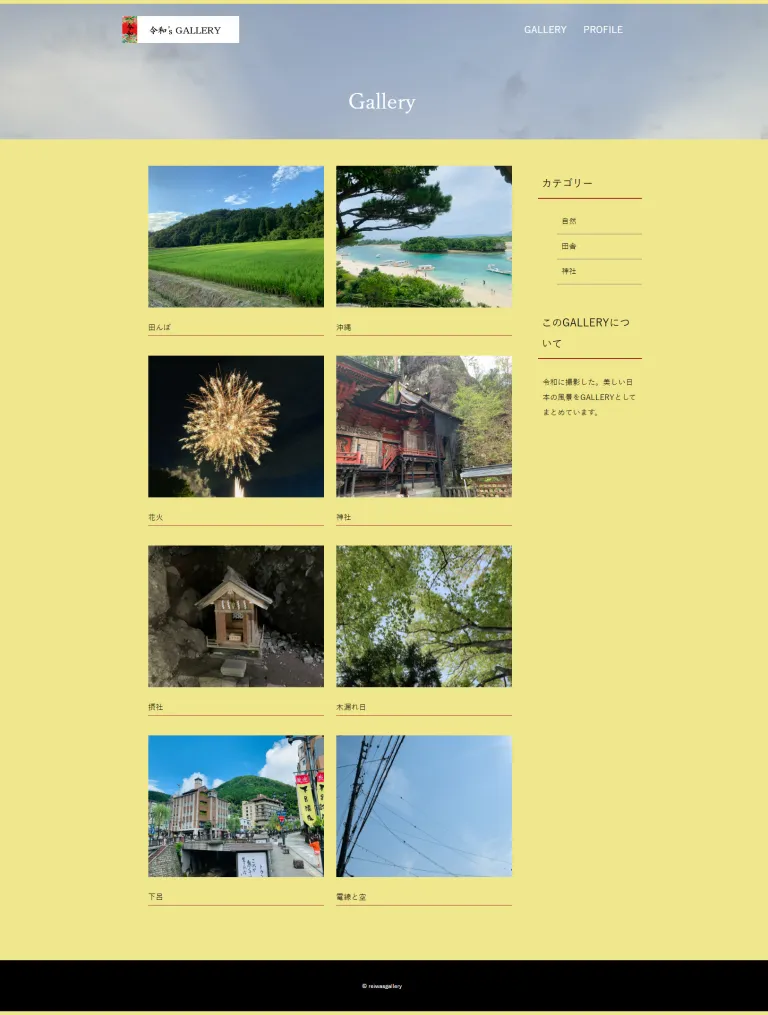
一例ではありますが、このようなサイトを作ることができます。
学習を一通り行うと、自分なりにアレンジすることも可能です。
インベクトでは、無料のサーバーを使用し、実際に自分が作成したWebサイトをネットにアップロードします。
自分が作成したサイトを世界に公開することで、これまではサイトを見る側だったのが、見せる側になるという経験をしてもらいます。
自分が作成したサイトを友達に自慢しよう!
Webシステム開発基礎/データベース
こちらでは、HTMLとCSSにデータベースを使用することで、データの管理を行うことが出来るようにします。
例えば、データベースを使用すると、画面にユーザー登録フォームを設置し、入力欄に氏名、年齢等を入力し、送信することで多数のデータを管理することができます。
基本的なデータベースの扱い方を習得していきます。
情報技術基礎/基本情報技術者試験に準ずる
情報技術に関する講義を行います。
エンジニアはプログラミングだけではなく、情報技術全般の知識を習得する必要があります。
その知識の基礎を網羅的に学ぶことができるのが、国家資格である、基本情報技術者試験です。
基本情報技術者試験に準じた知識を習得することで、エンジニアとしての素養を強化します。
特徴
1.プログラミングだけではなくITを多角的に学習できる
子供プログラミング教室と聞くと、プログラミング(コーディング)だけを学ぶというイメージがあるかもしれません。
しかし、インベクトは総合的なITスキルを子供たちに身に着けて欲しいという方針のもと、プログラミングだけではない総合的なITスキルの教育を行います。
まずは、スクラッチというビジュアルプログラミング言語で学習を行い、プログラミングに慣れてもらいます。
順次処理、分岐処理、反復処理など、基本的なプログラミング要素を使い、ゲームなどを作成します。
スクラッチで基本を習得できればPythonという、テキストプログラミング言語を学習します。
Pythonの基本を習得できれば、HTML、CSS、JavaScript、バックエンド言語を使いWebページを作成し、データベースの基本も習得していきます。
中学校卒業までに、国家資格である「基本情報技術者試験」合格を目指すこともできます。
2.生徒の理解度に合わせた教育
当然、生徒の中にはパソコンの操作方法が全く分からない、ほとんど分からないという人もいます。
その場合、パソコンの基本操作から習得できるように、生徒一人一人に合わせた教育を行いますのでご安心ください。
生徒一人一人の学習の進捗を管理し、適切なペースで教育を行います。
生徒一人一人をマネジメントし、今その生徒には何が足りていないのかを把握することで、最適な教育を行います。
3.将来エンジニアとして働くことを想定した土台づくり
将来エンジニアとして、働くことを想定した教育を行います。
プログラミングは他の習い事と違い、職業に直結するスキルです。
子供の頃にプログラミングを勉強しておけば、将来の選択肢が広がります。
なるべく早い時期からプログラミングの学習を行うことで、エンジニアとしての土台を作ります。
4.スクラッチを使用した直感的なプログラミング学習
プログラミングのレッスンはプログラミング言語のScratch(スクラッチ)を使い行います。
スクラッチは、マサチューセッツ工科大学のチームが開発した教育用プログラミング言語であり、 文部科学省も推奨しているプログラミング言語です。
小学校の授業で扱われるなどニーズが高まっています。
スクラッチはビジュアルプログラミング言語でありテキストプログラミングとは異なるものです。

※ビジュアルプログラミング言語:スクラッチ
for(int i = 0; i < 10; i++) {
printf("こんにちは!");
}※テキストプログラミング言語
上記の2つは行っていることは同じで「こんにちは!」と10回表示するものです。
ブロックと文字で違いはありますが、構造に着目すると似ていることが分かります。
そのため、ビジュアルプログラミングでもプログラミングの構造を学習することができます。
またビジュアルプログラミングの場合、ブロックになっているため直感的にプログラミング言語を操作することができ、ゲーム感覚でプログラミングを学ぶことで、子供にとっては、より楽しく学習をすることが可能になります。
次にどのような物を作れるようになるかを紹介します。
5.実際に作りながら学ぶ体験型学習
- ボール避けゲーム


こちらのゲームは、ボールが上から落ちてくるため、それを避けるゲームです。
ボールが蝶々に当たればゲームオーバーとなります。
- スペースバトル



こちらのゲームは、宇宙空間で敵と戦うゲームです。
最初は弱いキャラが出てくるのですが、最後にボスが登場し、ボスを倒せばクリアとなります。
これは1例ですが、このように自分がイメージしたものを自分でプログラミングをして、作れるようになることを目標にレッスンを行っていきます。
レッスン
レッスン
レッスン形式:教室で個々にレッスンを行います。
レッスン回数:月4回~
レッスン時間:1回60分
料金:月4回10,000円、月8回19,000円
教材費:教材費が発生する可能性があります。(市販の教材)
1人1人の理解度に合わせたレッスンを行いますので、ご安心してご利用ください。
登録料や会費は一切発生しません。
対象年齢
対象年齢
小学1年生~高校3年生
特典
プログラミング教室をご利用して頂いている生徒限定で、レッスン料金+4000円で国語、算数、数学などの学習指導を受けられます。
毎週日曜日に教室で行います。
1人1人の学習状況で指導内容を調整します。

